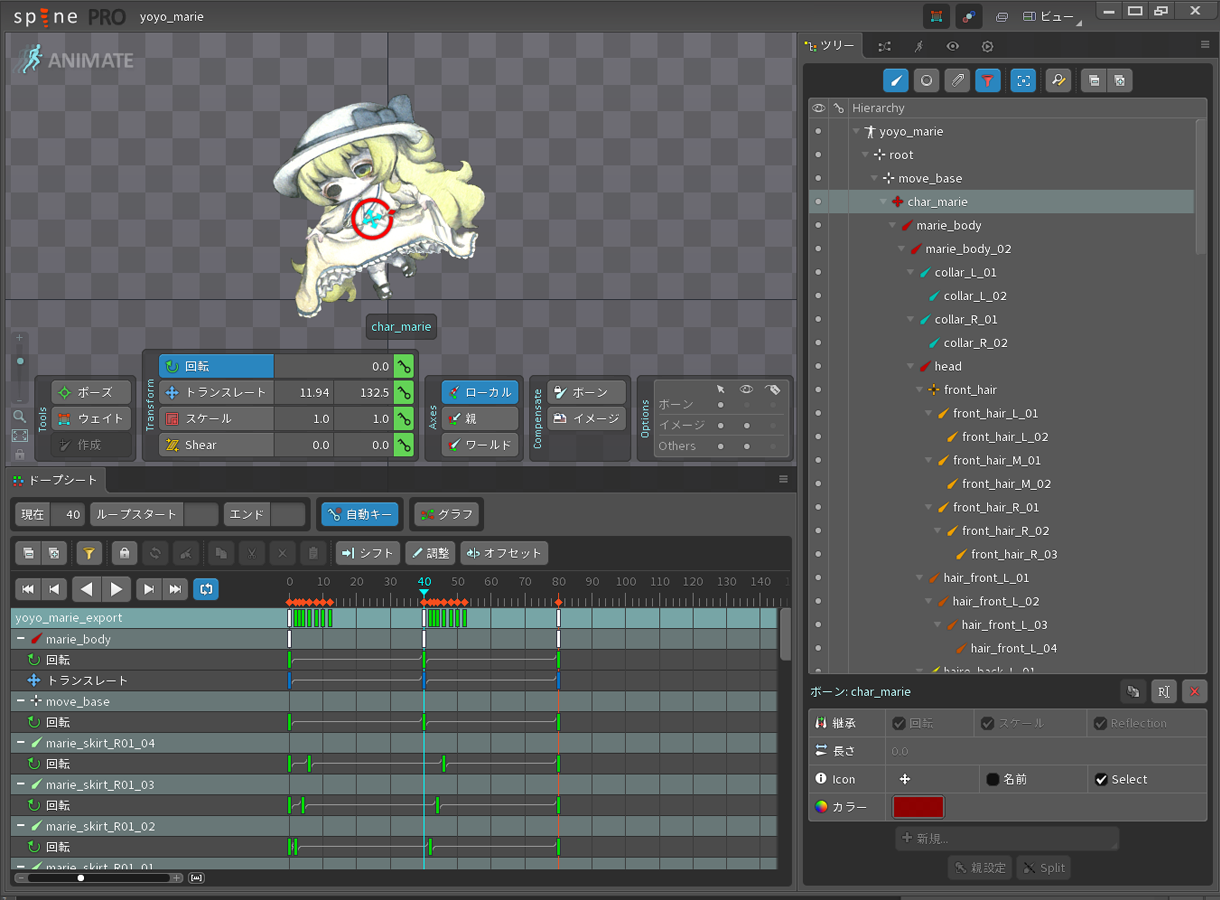
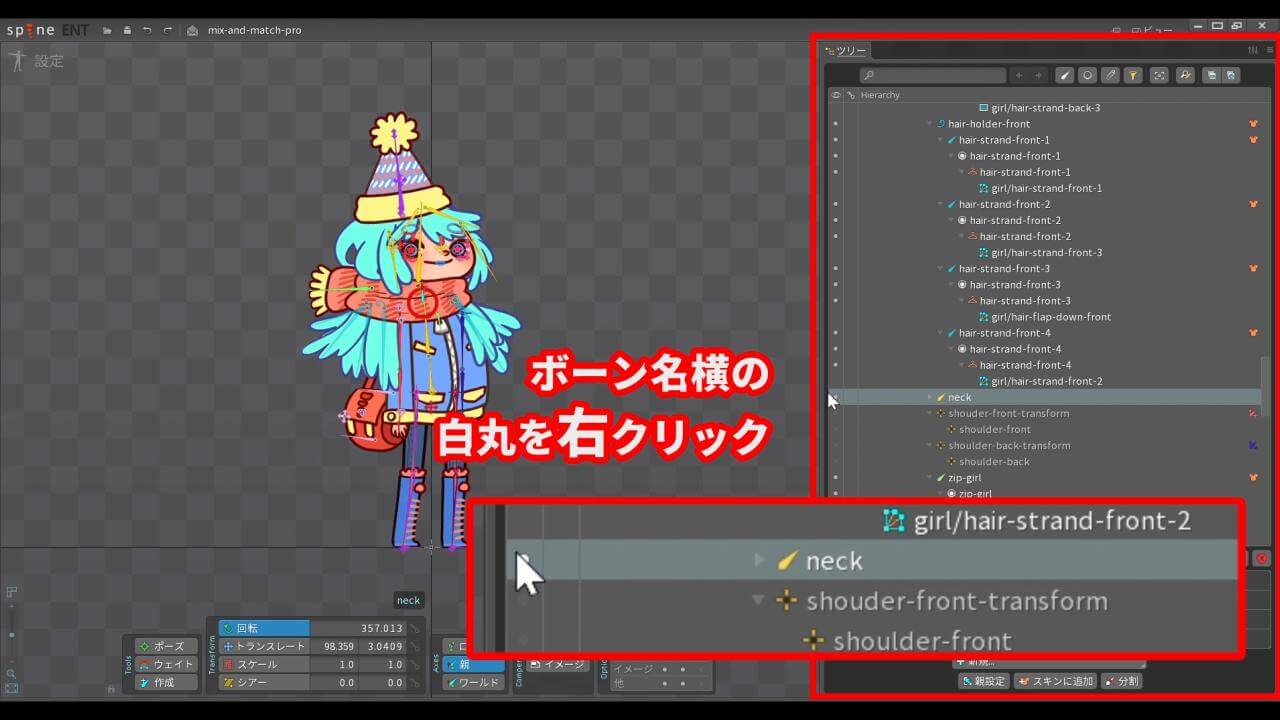
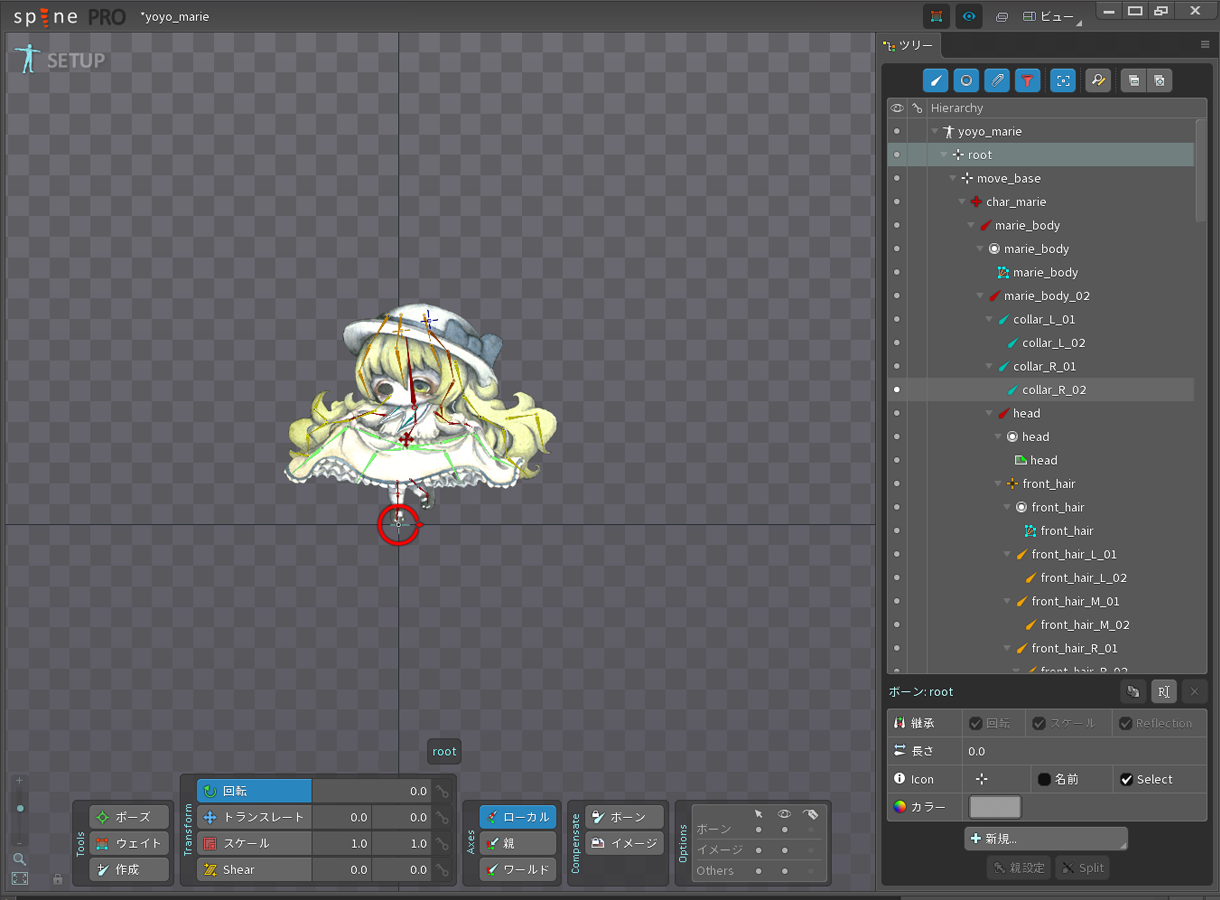
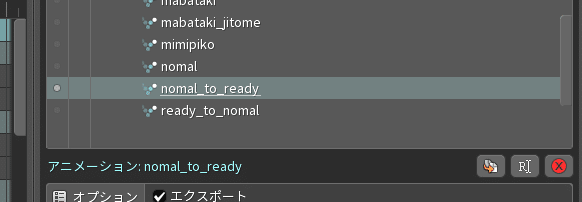
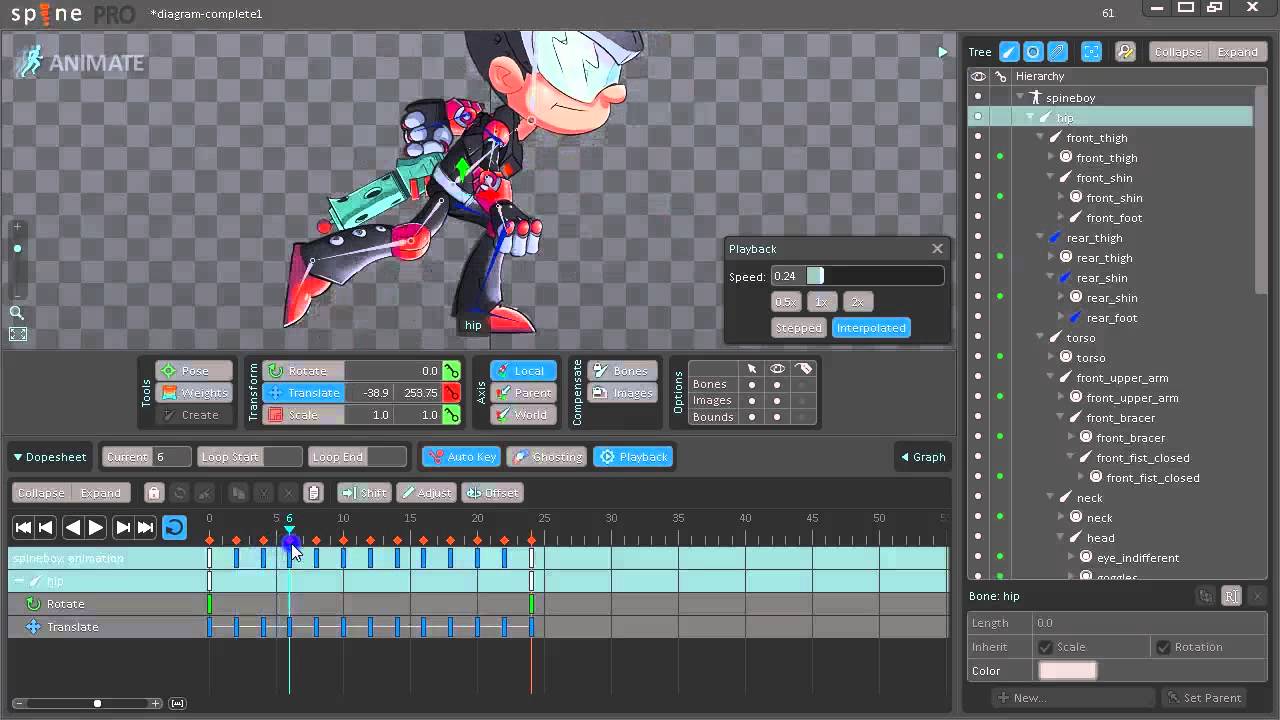
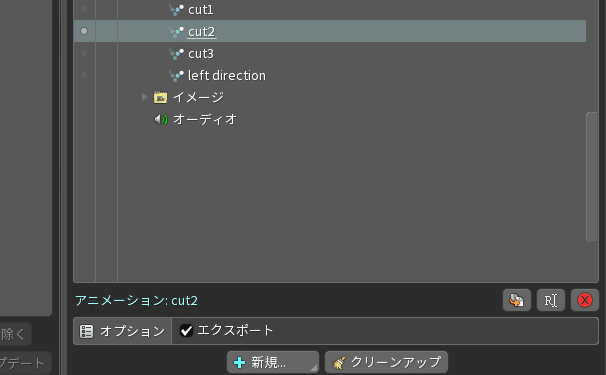
調整し終えたらガイドにしていた画像を非表示もしくは削除する。 アニメーションを作成する Treeの中にあるAnimationsを選択し下部のNew Animationをクリック。 適当な名前を付ける。 左上のSet Upをクリックし、ANIMATEに切り替える。 動かすパーツを選択する。 Tap to unmute If playback doesn't begin shortly, try restarting your device You're signed out Videos you watch may be added to the TV's watch history and influence TV recommendations こちらのCGメソッドの記事ではSpine初心者向けチュートリアル、インストールから使い方まで解説します。 連動して動く簡単なリグも組むので、Spineの一通りの制作工程がわかります! 今回は風鈴を揺らします。Spineが初めてでも数時間で作れます! Spineのインストール 無料のトライアル版を
Ss 03 10月05 11日 Spine の Attachment Obake Puzzle
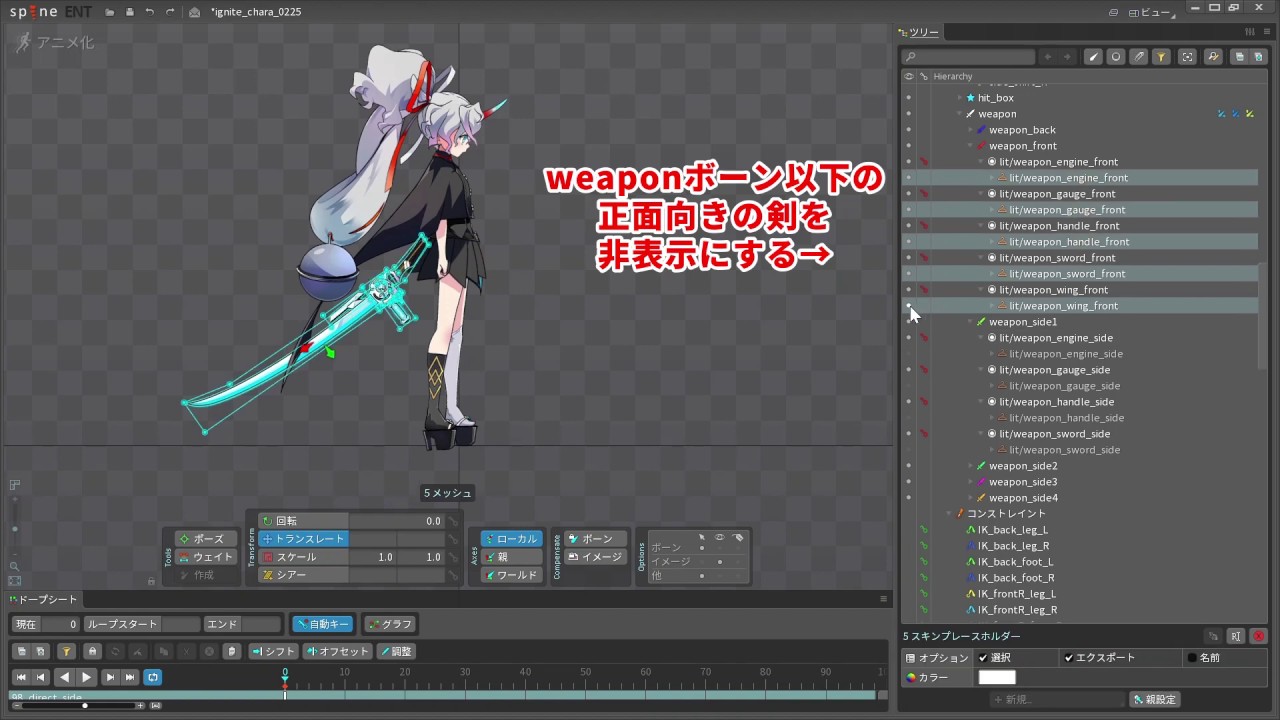
Spine アニメーション 非表示
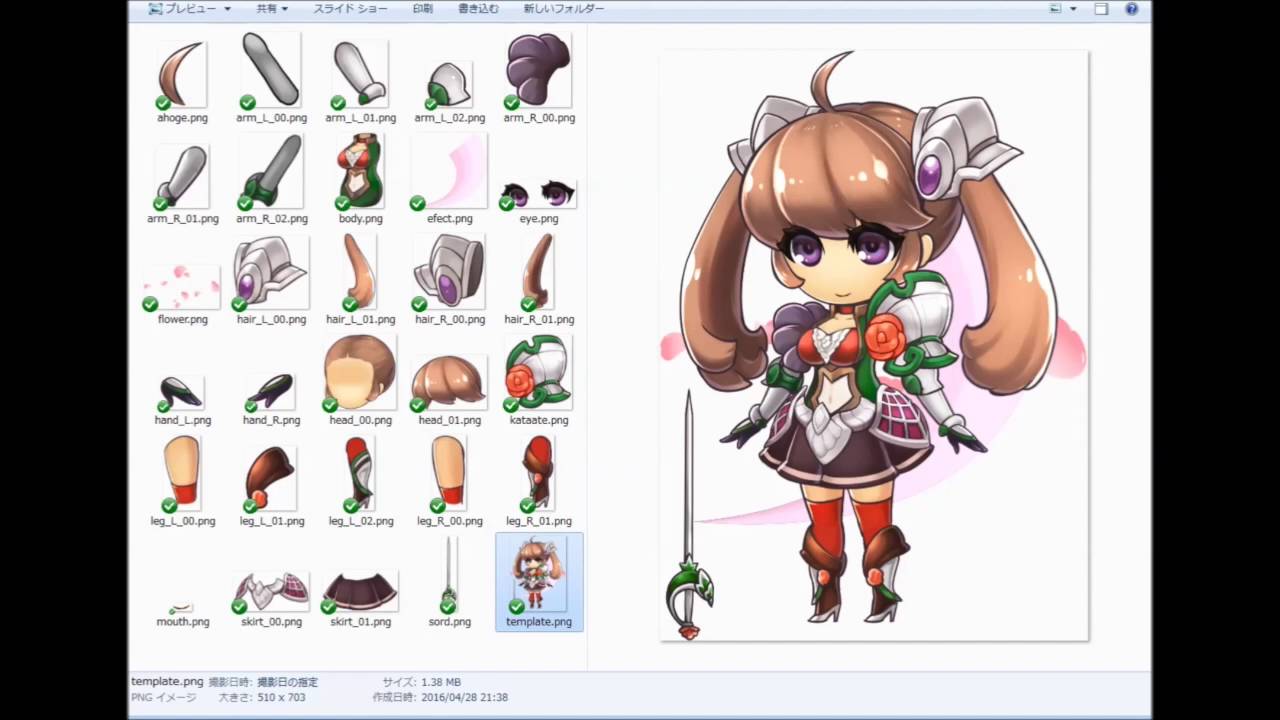
Spine アニメーション 非表示- Spineとは Spineとは2Dアニメーションを作成するためのツールです。 ボーンを入れることで人体のような複雑な動きをさせることも可能です。 公式サイト Spine ゲーム用 2D アニメーション ソフトウェア 対応プラットフォームの多さが圧巻 で、Cocos2D / Unity 4方向のキャラクターアニメーション制作を、時短で出来ないかと練習した自分用の記録。 まずはフォトショップでパーツ分けしたキャラクターを用意。 4方向それぞれのフォルダを準備したけど、そこまでいらなかった?! slotとつけると違うパターンの画像をインポートできる、口と




Spine 使い方を解説 ちびキャラ作成 骨入れからセットアップ リギング まで Cgメソッド
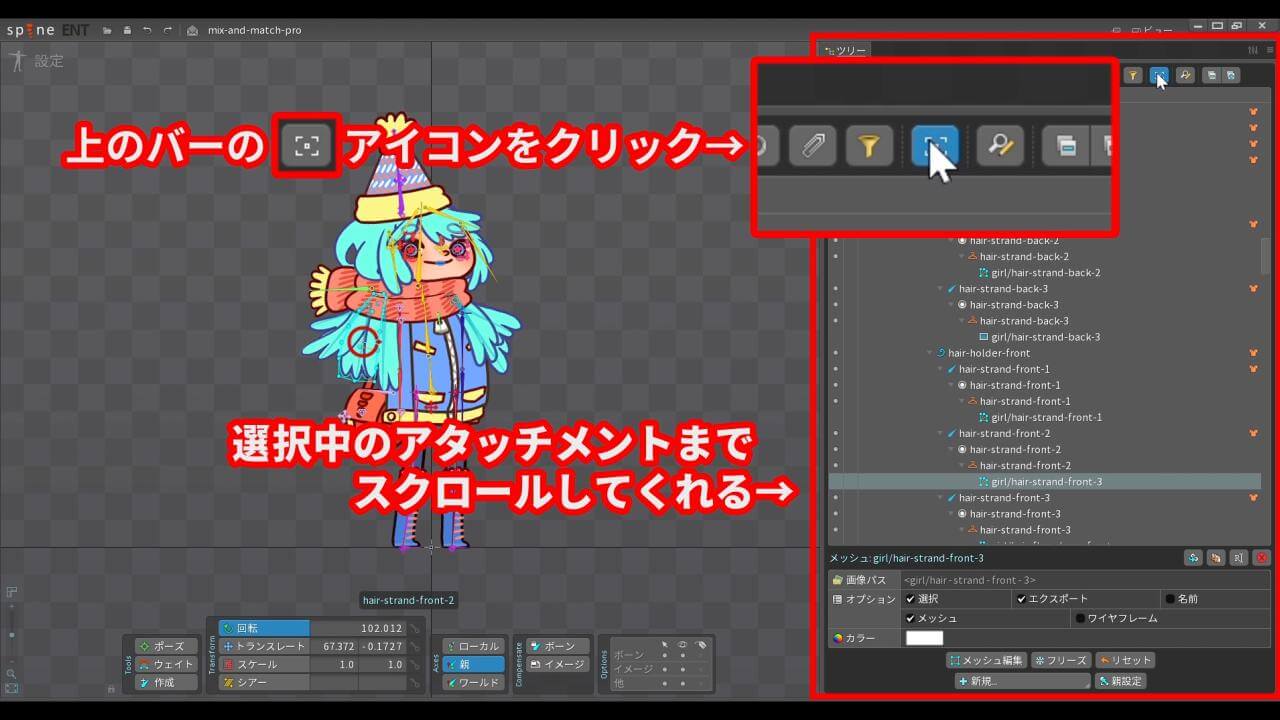
In contrast, Spine only provides a view between keys, and only offers control of an in and out handle All three artists came to a unanimous decision that SpriteStudio curve control was a good point Below is a video comparison of SpriteStudio and Spine The top video is SpriteStudio, and the bottom is Spine Spineアニメーション表示(奏ねこま(おとぶきねこま)様作) MpiShowSpinejs * 商用、非商用、有償、無償、一般向け、成人向けを問わず、利用可能です。 * 利用の際、連絡や報告は必要ありません。 ツリーでスロットを確認し、表示順序の変更をしたいときに ツリー(名前を確認する) ←→ 常時順序(見つける) とやってきましたがアップデートされたSpine 38で ボタン1つで自動的に、スロットと表示順を移動してくれるようになりました!!!! ボーン階層内で選択
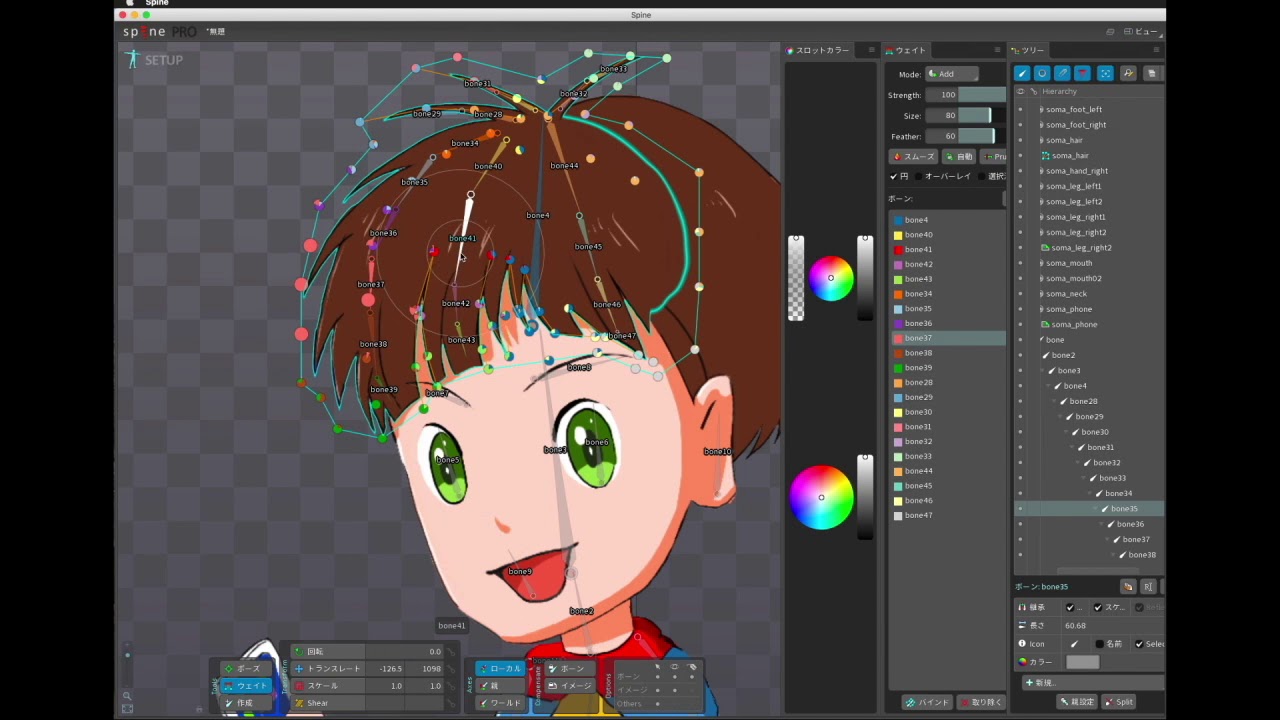
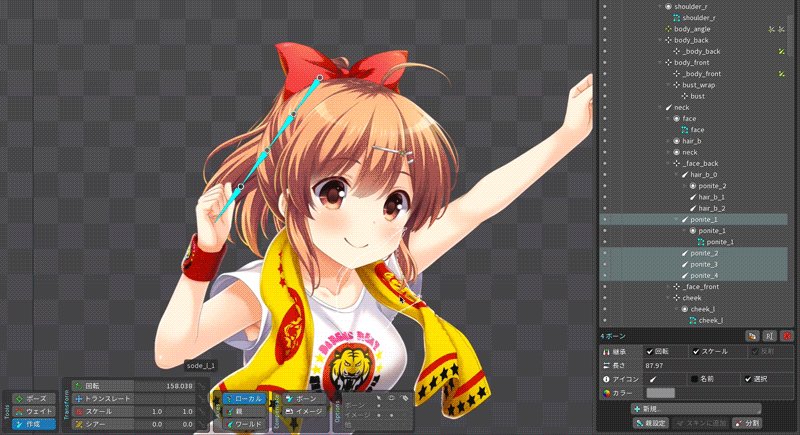
Spineって? Spine Trailer Spineという名前を聞いたことがあるだろうか?Spineはゲーム向けに作られた多機能な2Dアニメーションソフトウェアで、ここ数年、特にインディーゲーム、モバイルゲーム界隈で俄かに注目を集めつつある。最近では開発規模の大小やプロアマを問わず導入事例がBRITAN, "これかー" / prototechno, "#ca_anime" / gin0606, "日本語ページできてる" / stakaya, "ゲーム開発用の素材を作成するツール。" / field_combat, "2Dアニメーション オーサリングツール。UnityとかCocos用に書き出せる。ボーン設定してキャラクターを動かす感じっぽい。 spine ボーンの色を変える キャラクターのボーンは色を変えると管理しやすくなります。 例としては、 右側がピンク 、 中心がブルー 、 左側が赤 など。 ボーンを選択し。 カラー部分を選択すると変更することができます
SCF 16, HUDA MARKET, near PNB, Sector 4, Gurugram, Haryana 11, India; Spineというアニメーションツールの一番の魅力はなんでしょう? 習得が簡単なエディター? 対応エンジンの多さ? シームレスなモーション移行? 軽さ? 私の場合はスキン機能です。異なるキャラクターでも同じモーションを共有できますのでかかるコストを大きく下げることができ Spineの設定文字をクリック>アニメーションウィンドウを表示します。 キャラが呼吸しているようなアニメーションを作る 頭を上下に動かすので、『bone_head』を選択。 0秒と60秒のタイムラインにそれぞれ「トランスレート」キーを打ちます。



Cocos2d X Spineでスケルタルアニメーション作成 イメージ切替 ぎじゅつめもブログ




Spine 2dアニメーションツール Spine の使い方 Qiita
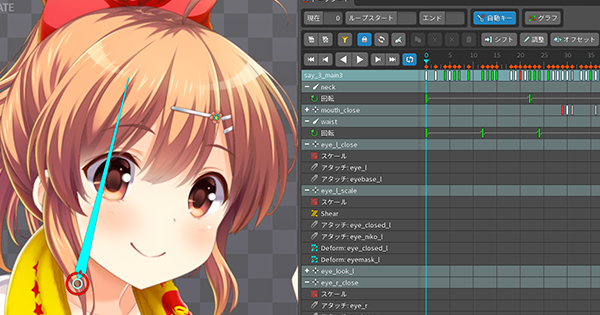
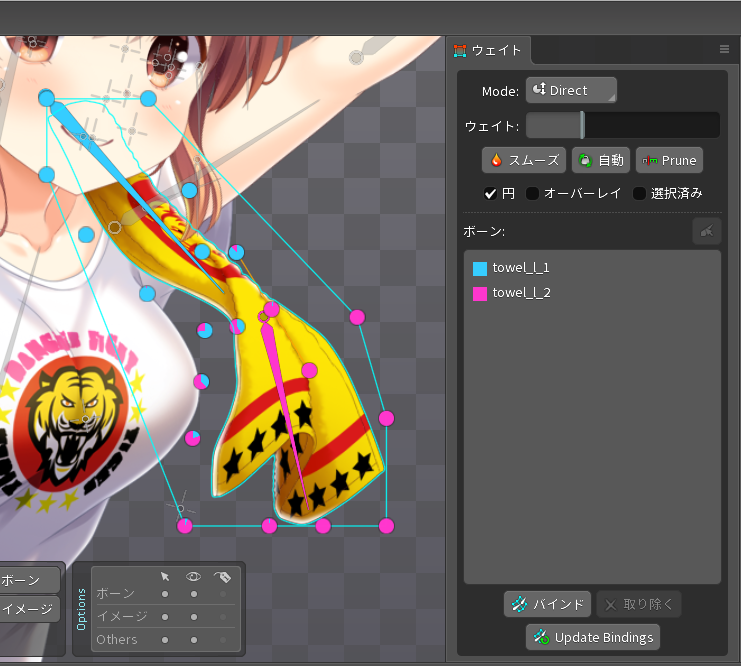
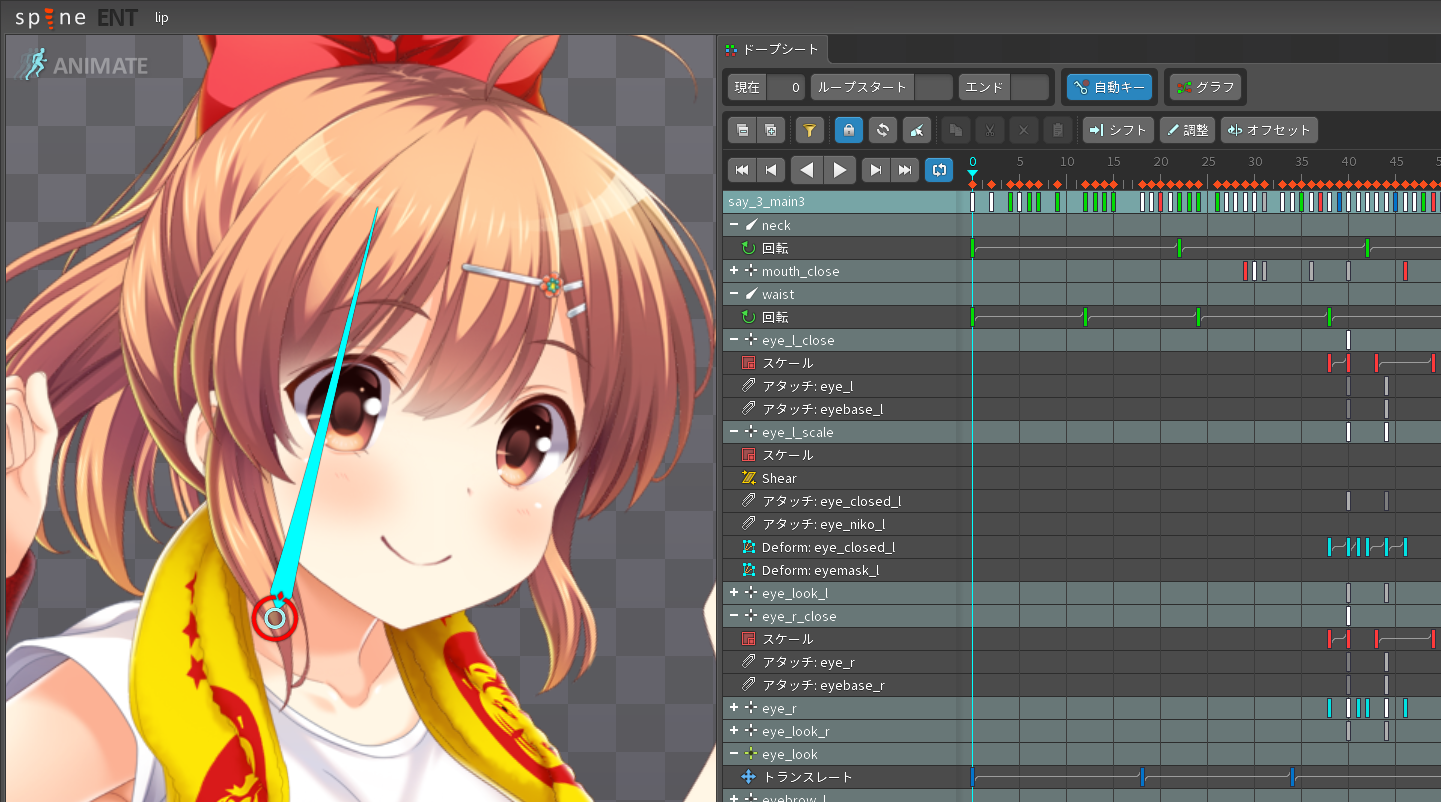
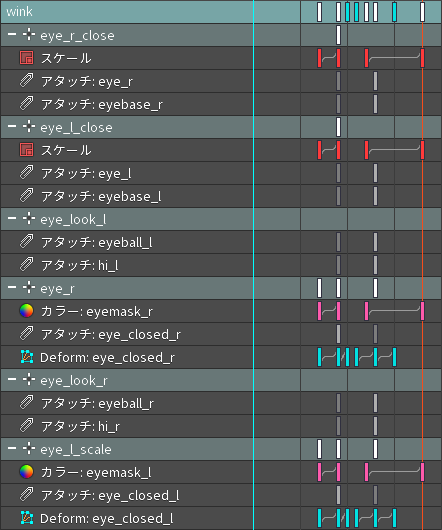
Spine内で複製して少し大きさを変えた口も用意し、パーツの表示非表示を切り替えて表現しました。 2 目 目も基本は口と同様の対応でいいのですが、少しリッチに動かしたかったので、開き目だけ少し細かくパーツを分けます。この状態の表示・非表示をいっぺんに入れ替えてみましょう。 こうやって切り替えたい範囲を選択して、 目の部分(赤 の中)をどこでもいいからクリック 。Spineロゴの下にうっすらとある「設定」と「アニメ化」の文字を押すとそれぞれのモードに切り替えられます。 ここからいよいよ腕にボーンをつけて手を振るアニメーションを作ります。 3Spine で腕を動かす(セットアップ編)



Cocos2d X Spineでスケルタルアニメーション作成 イメージ切替 ぎじゅつめもブログ



Animation Listener Not Called When Spine Is Not Visible Issue 258 Pixijs Spine Github
Spineでアニメーションちょっと導入してみた アニメーションいじってみました! <A>左移動 <D>右移動 <SPACE>槍投げ 立ち絵用意するの忘れてましたww 今回サンプルのソースから引っ張ってみたのですが・・・ 少しだけ理解する事ができました!PictureSpinejs 本プラグインはSpineを表示、制御する機能を提供します。 SpineとはEsoteric Software社のゲーム用2Dアニメーションです。 Spine (c)Esoteric Software 説明文に登場するトラック、ミックス、アルファ、タイムスケールなどの用語については SpineSpineの素材はいちいち完成図に沿って並べ直さないといけないかっていう話 こんにちは。 表題の件について、とっても基礎的な部分ですが色々痛い目みて学んだので書かせてください。 まず、完成図に沿って並べ直すってどういう状況のこと? ? って




ゲームを彩るちびキャラたち Spine量産ノウハウ大全 前編 衣装 キャラ替え Cyberagent Developers Blog




ちょっと小技な小ネタ その1 雪空堂 絵を動かす人のブログ
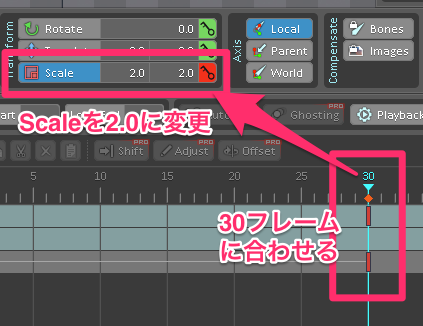
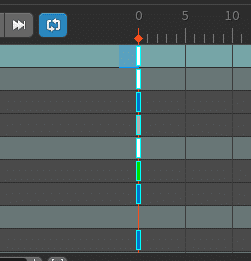
Spine_fadeout Spine領域の非表示 Spine Spineの表示領域をフェードアウトで表示させます。個別のモデルをフェードアウトさせる場合はspine_fadeoutタグを使用してください。 Spine この記事は約1分で読めます。 簡単なアニメーション作業を進めている際に、画像を新しく追加しようとしたときのこと。 画像を追加して、書き出しを行ったら事件発生。 問題:spine上で画像が非表示になってエラー! ! ! 私 ヱヴァのEMERGENCYマークみたいなやつ出てきたよ・・・ (頭を抱える) 表示・非表示の切り替え H ~ 非選択状態にする Space / ESC ビュー カメラの移動 マウス右ドラッグ ~ カメラのズーム マウスホイール ~ 複数の項目を選択 Cmd左クリック ~ 矩形で複数の項目を選択 Spaceで非選択状態にして、何もない場所から左ドラッグ Transform Scaleを選択



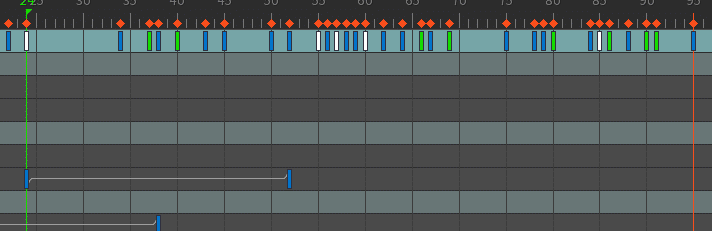
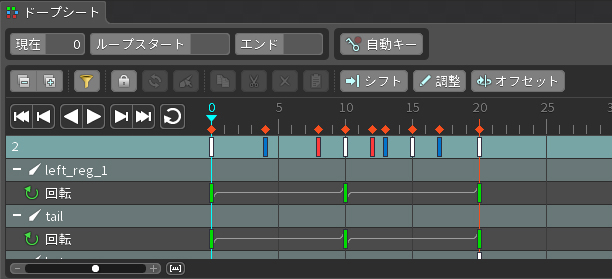
ドープシートビュー Spineユーザーガイド




セミナー Spineアニメーター向けイベント Spiners Meetup Vol 1 レポート 提供 G2 Studios Gamebiz
ツリーでスロットを確認し、表示順序の変更をしたいときに ツリー (名前を確認する) ←→ 常時順序 (見つける) とやってきましたがアップデートされたSpine 38で ボタン1つで自動的に、スロットと表示順を移動してくれるようになりました! ! ! ! ボーン階層内で選択 描 Spineとは Spineとは2Dアニメーションを作成するためのツールです。ボーンを入れることで人体のような複雑な動きをさせることも可能で、アクションゲーム向きな印象です。 公式サイト Spine ゲーム用 spineをただアニメ再生するだけじゃなく、ランタイムとしてゲーム中に操作してやる。 これで一本ゲームを作ったので、メモ。 環境はJavaScript、pixijs。becomegameboothpmスロットの表示・非表示自体はできない? 画像の非表示はその下の画像(メッシュ



トップ 100spine アニメーション 非表示



Cocos2d X Spineでスケルタルアニメーション作成 イメージ切替 ぎじゅつめもブログ
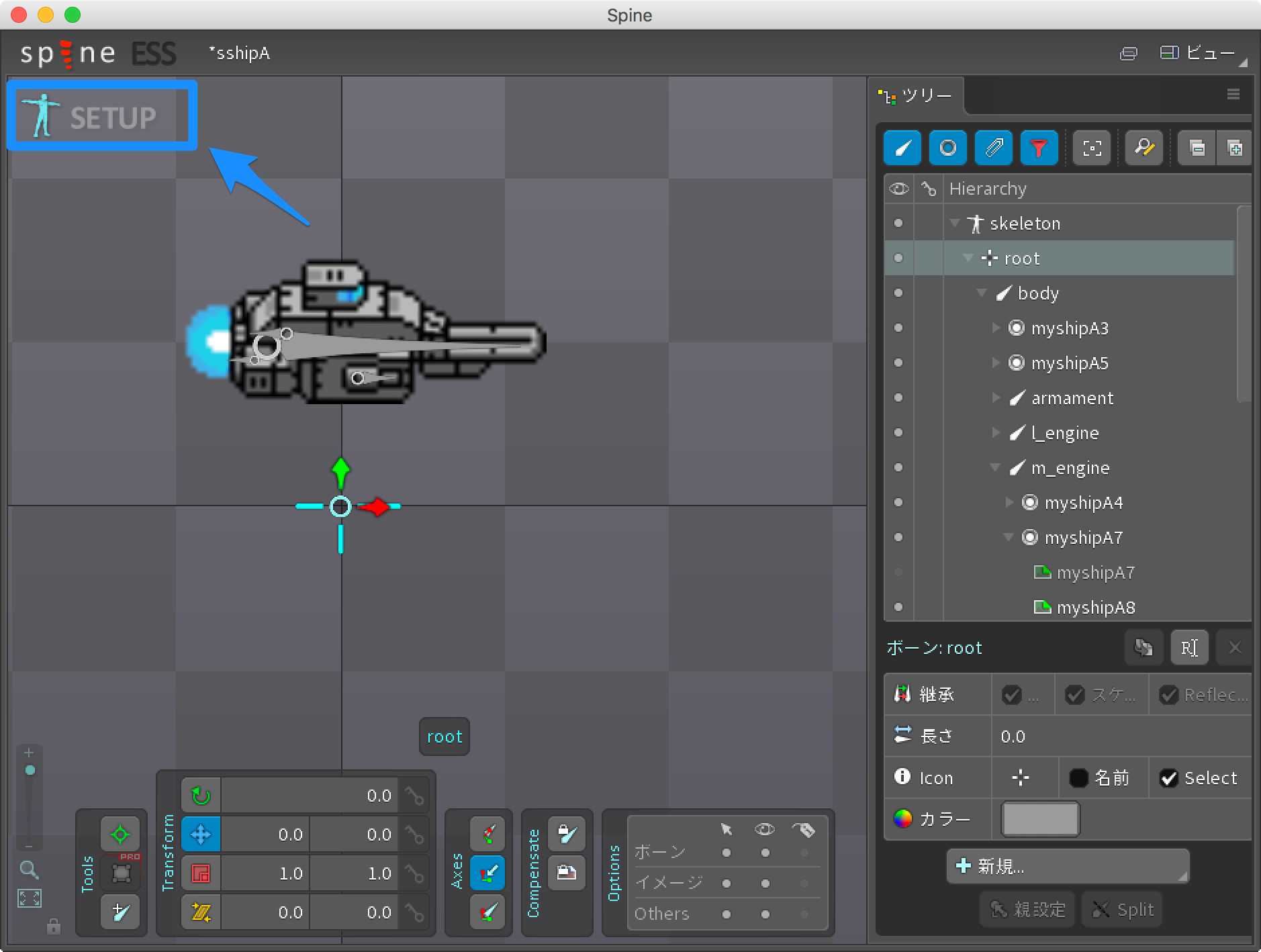
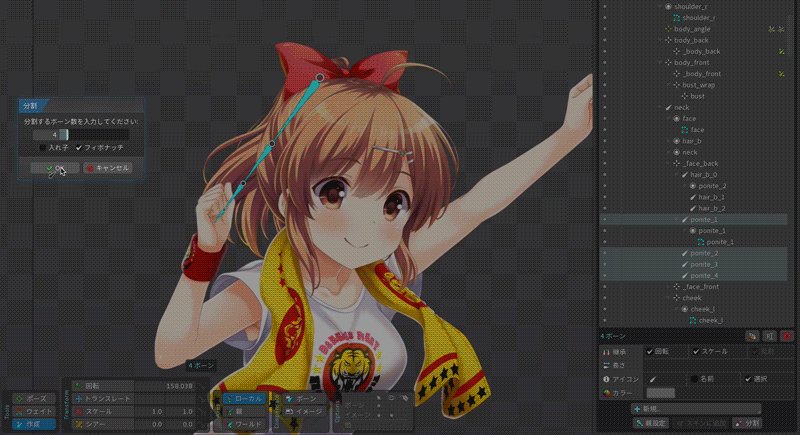
1 アニメーション作成 spineを用い、メッシュアタッチメントを利用したアニメーションを作成します。(今回はエンジニア向け記事であるため、spineの利用方法については割愛します。) 2 Xcodeでの設定 iOS向けにXcode上で、Header Search Pathsに下記を追加します。まず非表示になっているパーツを全て表示します。 下絵は邪魔になるので非表示にしましょう。 次にbodyのslotを選択し、下にある「Set Parent」をクリックします。 次に親となるbody boneを選択します。するとslotが入れ子になりました。 spineランタイムのメモ(スロットの表示・非表示、画像切り替え、trackでアニメ合成、効果音再生) spineをただアニメ再生するだけじゃなく、ランタイムとしてゲーム中に操作してやる。 これで一本ゲームを作ったので、メモ。 環境は JavaScript 、 pixijs 。 スロットの表示・非表示自体はできない? 画像の非表示はその下の画像(メッシュ)をsetAttacment (null)する




Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog




Kus0ゲー 開発日誌04 Spineで簡単なアニメーション 自分メモ ささブログ
AmazonでフーモアのSpineではじめる2Dアニメーション入門 (I・O BOOKS)。アマゾンならポイント還元本が多数。フーモア作品ほか、お急ぎ便対象商品は当日お届けも可能。またSpineではじめる2Dアニメーション入門 (I・O BOOKS)もアマゾン配送商品なら通常配送無料。 moscomule 「いらすとや」を本気でSpineアニメーションさせてみた そうだ! いらすとやを動かそう! ! こんにちは。 にしやまです。 突然ですが、皆さんは「いらすとや」をご存知でしょうか? 某大型家電量販店の店内ポスターに使用 リンク
/assets/images/2128408/original/4da4f2eb-8812-484a-8c43-d1669afddc2e?1521766155)



Spritestudio Spine 比較検証 あまた株式会社



Cocos2d X Spineでスケルタルアニメーション作成 イメージ切替 ぎじゅつめもブログ




Spine Ikの圧縮を使用した目の 中身 アニメーション Penlog



Ss 03 10月05 11日 Spine の Attachment Obake Puzzle



2dアニメーションツール Spine の使い方の紹介 Lancarse Blog



Pixi Jsでspine表示した時の表示バグで疑うべきこと Rpgツクール素材メモ



ドープシートビュー Spineユーザーガイド




クリエイター 絵描き のサイト制作に活用したwebアニメーションの覚書 2 Spine編 クリエイター向けwebアニメーション覚書




特集 アニメーション制作ソフト Spine を使って 動くインサイドちゃんを作ってみた インサイド




Spine アニメ化の設定 Humei Web




Artnerとg2 Studiosがspineの活用術を語る Spineアニメーター向けイベント Spiners Meetup Vol 1 レポート 特集 Cgworld Jp




Spine講座 第1回 クリエイティブハウスポケット公式ブログ




ちょっと小技な小ネタ その1 雪空堂 絵を動かす人のブログ




Spineではじめる2dアニメーション入門 I O Books フーモア 本 通販 Amazon




Spine小技 アニメーションキーを全て反転させる アップルパイ Note




トップ 100spine アニメーション 非表示




Unityでのspineアニメーション の再生 変更方法 終了の検知方法 再生開始位置をランダムにする方法 再生 開始or終了 時に位置がズレる場合の対処法 Unity Spine 3 Kanのメモ帳




Spineアニメーション 株式会社befool



Cocos2d X Spineでスケルタルアニメーション作成 イメージ切替 ぎじゅつめもブログ




Spine開発元スタッフも登場 Spineアニメーター向けイベント Spiners Meetup Vol 2 レポート 特集 Cgworld Jp




2d アニメーション作成ツールspine トライアル版あり 有料 ピクチャ




Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog



ドープシートビュー Spineユーザーガイド




ゲーム用2dアニメーションソフト Spine を使って1枚絵の可愛いハロウィンガールを動かすまで 3dcg最新情報サイト Modeling Happy
/assets/images/4543487/original/xAQH_bm8s6CKtrM5ouAq2QfVxHXcHObQa2-_e0EIz83ulm5SlEKXFIQ4AVlJr4E6QMDuqcNgI8Hdcgk--aNw_w_hL__oRXa2kC8_xKRxi4hqbpTLH2z0CrseONaM9IpNbkLbSamu?1580351397)



Creative Blog 24 Spineに関するスクリプトのtips Creative Blog




クリエイター 絵描き のサイト制作に活用したwebアニメーションの覚書 2 Spine編 クリエイター向けwebアニメーション覚書



3




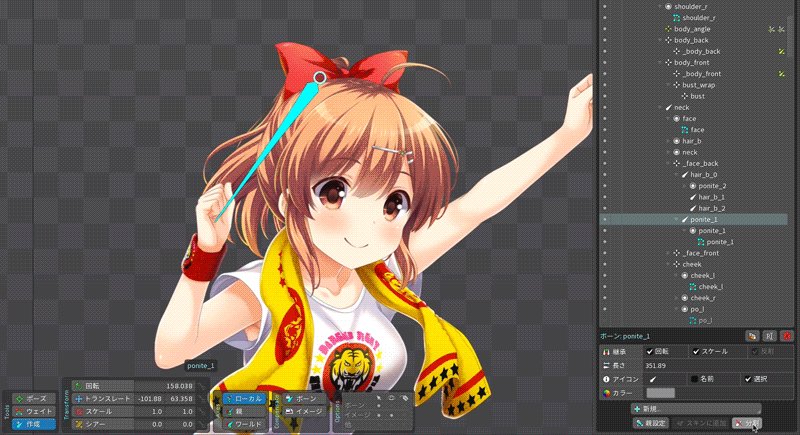
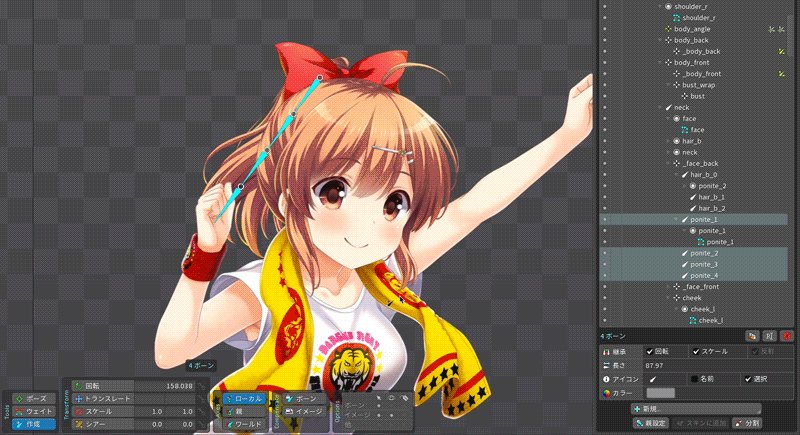
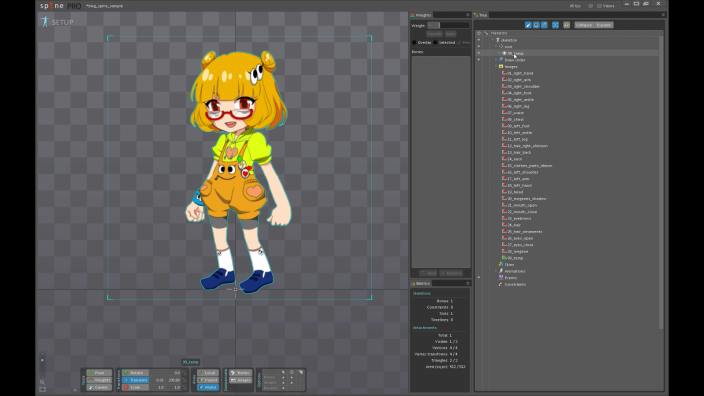
ボーン イメージの選択 表示設定 Spineってなんだよ




ボーン イメージの選択 表示設定 Spineってなんだよ




Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog




Spine基本操作説明 音声付き Youtube



1




Spine 使い方を解説 ちびキャラ作成 骨入れからセットアップ リギング まで Cgメソッド




Spine小技 アニメーションキーを全て反転させる アップルパイ Note



Hfwnbo0phqft M




Spine 2dアニメーションツール Spine の使い方 Qiita




アニメーション制作ツール Spine について 主な機能と特徴を解説




オブジェクトをアニメーションで急に非表示したい 思いつくままに 羽鼠昆糞投記




トップ 100spine アニメーション 非表示




ボーン イメージの選択 表示設定 Spineってなんだよ




Spineでアニメーションのカットをするときに1のフレームに全てのキーフレームを収納する方法 アップルパイ Note




トップ 100spine アニメーション 非表示




Pixi Jsでspine表示した時の表示バグで疑うべきこと Rpgツクール素材メモ




Spineの制作支援するツールを紹介します Spine Assist Tools Layers To Png Adv Imgsequence2spineのご紹介 Youtube




ボーン イメージの選択 表示設定 Spineってなんだよ




Spine 2dアニメーションツール Spine の使い方 Qiita



Spine講座 2 Spineでのセットアップ 良いアニメーションのための下準備 テクノアート株式会社 東京営業所




O Xrhsths ぬこd Sto Twitter 2d画像に対してノーマル情報 ノーマルマップ を付加するとライトの影響を受けるようにできます Unity標準の機能であったりします ただspine使って場合多少なりともシェーダーなりいじる必要はあると思いますが ジャギが出るのは




ボーン イメージの選択 表示設定 Spineってなんだよ




Spine講座 2 Spineでのセットアップ 良いアニメーションのための下準備 テクノアート株式会社 東京営業所




ちょっと小技な小ネタ その1 雪空堂 絵を動かす人のブログ




Spine小技 アニメーションキーを全て反転させる アップルパイ Note




Spineでアニメーションのカットをするときに1のフレームに全てのキーフレームを収納する方法 アップルパイ Note



簡単なアニメーションを作ってみる



Spine Pixi Jsでslots切り替えのアニメ Rpgツクール素材メモ




スパイン Clean Up ムーぶろ



2dアニメーションツール Spine の使い方の紹介 Lancarse Blog



Ss 03 10月05 11日 Spine の Attachment Obake Puzzle



ドープシートビュー Spineユーザーガイド




Spineのショートカット 株式会社befool ブログ




Spine アニメ化の設定 Humei Web




Spineでできること エディタのtipsとapi使用例 Cyberagent



2dアニメーションツール Spine の使い方の紹介 Lancarse Blog



2dアニメーション Spine編 その Individual Projection




Spine オリジナル2dアニメーション Puppet Girl デジタル職人 Youtube




Spine アニメ化の設定 Humei Web




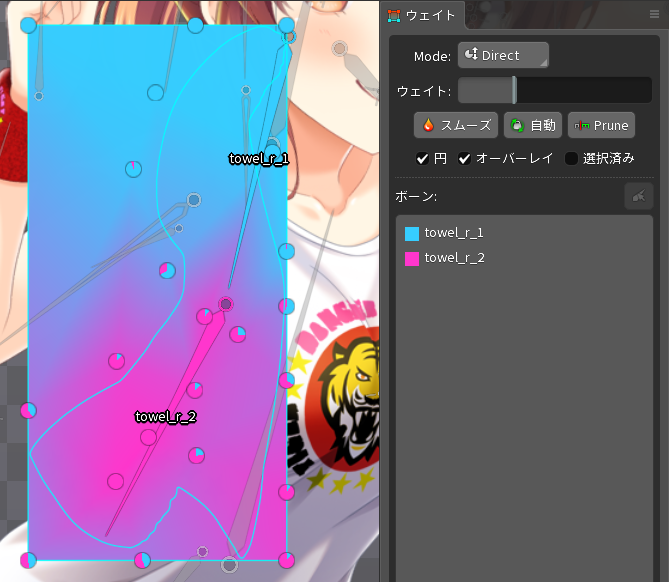
ゲームが完成したので 用いたspineの技術 スロットの表示 非表示で脱衣 Setattachmentで画像変更 責め具強化 Trackでアニメ合成などを語る Youtube




ボーン イメージの選択 表示設定 Spineってなんだよ




Spineのショートカット 株式会社befool ブログ




トップ 100spine アニメーション 非表示




Spine 2dイラストでアニメーションを作るツール フェンリル デベロッパーズブログ




Unityでのspineアニメーション の再生 変更方法 終了の検知方法 再生開始位置をランダムにする方法 再生 開始or終了 時に位置がズレる場合の対処法 Unity Spine 3 Kanのメモ帳



ドープシートビュー Spineユーザーガイド




Spineを活用したリアルタイムアクションゲーム A版制作 G2 Studios株式会社



Ss 03 10月05 11日 Spine の Attachment Obake Puzzle



2dアニメーションツール Spine の使い方の紹介 Lancarse Blog




Spine 使い方を解説 ちびキャラ作成 骨入れからセットアップ リギング まで Cgメソッド




Spine 2dイラストでアニメーションを作るツール フェンリル デベロッパーズブログ



ドープシートビュー Spineユーザーガイド




Spine 2dボーンアニメーションのパーツ分け りつかのゲーム開発雑記ブログ




Spine の使い方をおさらいしよう Ikボーン入れ方講座 イラスト制作 漫画制作の株式会社フーモア




トップ 100spine アニメーション 非表示




Spine アニメ化の設定 Humei Web




Spine アニメ化の設定 Humei Web



Ss 03 10月05 11日 Spine の Attachment Obake Puzzle




Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog




Artnerとg2 Studiosがspineの活用術を語る Spineアニメーター向けイベント Spiners Meetup Vol 1 レポート 特集 Cgworld Jp




Spineでアニメーションのカットをするときに1のフレームに全てのキーフレームを収納する方法 アップルパイ Note




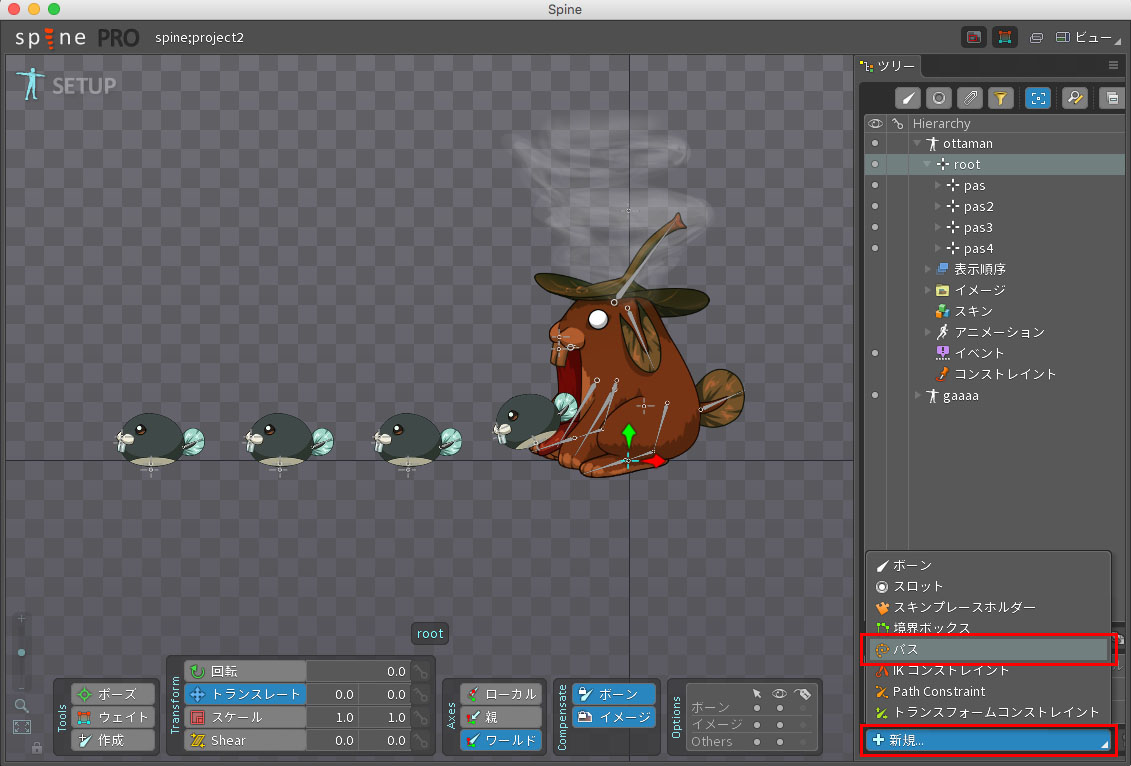
Spineのパス機能を使ってみる 株式会社befool ブログ




Spine 2dアニメーションツール Spine の使い方 Qiita



0 件のコメント:
コメントを投稿